

Figma will automatically prioritize using the variable font over the static ones.

If the variable font version contains all the families of your old static fonts, then there are no further steps to take.
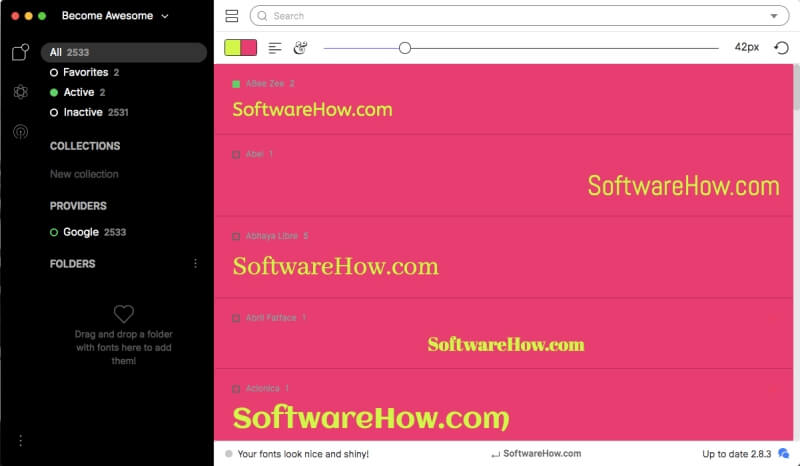
#FONTBASE FONT ACTIVATION INSTALL#
To replace your static fonts with a variable version, be sure to install the variable version to your device.
#FONTBASE FONT ACTIVATION HOW TO#
Learn how to access local fonts in Figma → In this article, we’ll talk about how to replace static fonts with the variable font version, how to change axes, access previous axis settings, and developer handoff.Ĭheck out our variable fonts page to learn more about axes and how they’re used, and for additional resources! font weights of 143 or 629 in a range from 100-800). font weights of 300, 500, and 700), font authors can set a range so that users can apply granular values (e.g. Standard axes include weight, width, optical size, and slant, but font authors can also provide alternative axes for more style options.įor example, instead of providing a few predefined properties (e.g. Variable fonts also contain axes ( singular noun axis), which provide a range of property customizations. In contrast, using the typeface’s variable font version would combine all five styles into one file. While static fonts can only contain one font per file, a variable font can contain many.įor example, if a typeface contains five font styles - italic, thin, regular, bold, and black - using the typeface’s static font files would require five font files. Users with edit access to a Figma design file can use variable fontsĪ variable font provides a range of dynamic font variations for a typeface in a single file. You can then adjust other properties of the text, like style, size, line height, letter spacing, and more. Click the to the right of the font to browse your font list.Figma will show the Text properties in the right sidebar.Select a text layer, or select some of the text within a text layer.If you're using the Figma desktop app, you can find your local fonts in the font picker: It allows Figma to access fonts on your computer, and open Figma links in the desktop app. Figma desktop appįigmaAgent is a secure background service that Figma also installs when you install the desktop app. To access these fonts in the font picker, you'll need to use the Figma desktop app ↓ or install the Figma font service ↓.
#FONTBASE FONT ACTIVATION MAC#


 0 kommentar(er)
0 kommentar(er)
